Katarzyna Rachuna
Informatyka
Klasy 7
09.06.2020
Temat: Edytor tekstu - podsumowanie.
We wszystkich opracowaniach dotyczących nauk ścisłych, technicznych, inżynierskich czy ekonomicznych pojawia się potrzeba zamieszczenia w treści pracy równania a bardzo często wielu równań będących nieodłączną częścią opracowania. Zaawansowane edytory tekstów umożliwiają przygotowanie i umieszczenie w tekście obiektu, który może wyglądać np. tak:
Jak wstawić dowolne równanie:
1. W programie Word wybierz z menu polecenie wstawianie
2. Po lewej stronie nad napisem równanie kliknij symbol liczby pi
3. Z wyświetlonego paska z różnymi układami zapisów wybierz ten który Cię interesuje.
4. Uzupełnij wg. potrzeb.
02.06.2020
Temat: Dokumenty wielostronicowe.
Wstawianie automatycznego spisu treści.
Aby program umożliwił tworzenie spisu treści, w dokumencie muszą zostać zastosowane nagłówki. Jak zrobić nagłówki w Wordzie? To proste. Wpisz tekst nagłówka, a następnie go zaznacz, na karcie Narzędzia główne, znajdującym się na wstążce lub pasku narzędzi (w zależności od wersji Worda). Tam wskaż na Nagłówek 1. Zaznaczony tytuł zostanie zmieniony na nagłówek. Prościej się nie da.
Tworzenie spisu treści
-
Umieść kursor w miejscu, w którym chcesz dodać Spis treści.
-
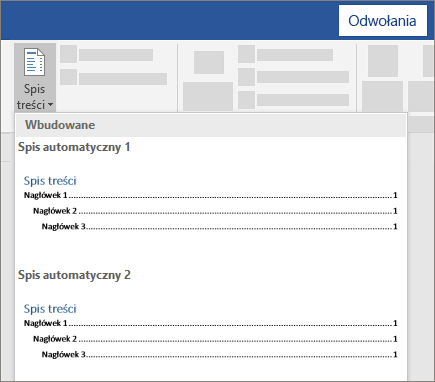
Przejdź do pozycji odwołania > spisie treścii wybierz pozycję Automatyczna tabela 1 lub Automatyczna tabela 2lub wybierz pozycję niestandardowy Spis treści , aby utworzyć własny styl.

-
Jeśli wprowadzasz zmiany w dokumencie, które wpływają na Spis treści, zaktualizuj Spis treści, klikając prawym przyciskiem myszy Spis treści i wybierając polecenie Aktualizuj pole.
26.05.2020
Temat: Więcej o opracowywaniu tekstu.
Stosowanie tabulatorów (ustawianie wcięć) oraz wstawianie stopki i nagłówka
Filmy instruktażowe:
film-stosowanie-tabulatorow-w-dokumencie-tekstowym.mp4
film-wstawianie-stopki-i-naglowka-w-dokumencie-tekstowym.mp4
Po obejrzeniu filmów skopiuj do edytora tekstu tekst:
*Podstawą kompozycji rabatowej powinny być krzewy ozdobne i okazałe byliny, dlatego to właśnie od nich powinniśmy rozpocząć planowanie. Jako tło dla roślin kwitnących, znakomicie sprawdzą się krzewy iglaste, których zimozielone liście są ozdobne przez cały rok. Ich uzupełnieniem powinny być krzewy liściaste, oferujące nam piękne kwiaty wiosną i latem oraz kolorowe liście jesienią. Całości dopełnią kwitnące byliny i krzewinki (np. wrzosy) oraz kwiaty jednoroczne.
*Komponując kwitnące rabaty, starajmy się wybierać rośliny o jak najdłuższym okresie kwitnienia. Zajdziemy je głównie wśród gatunków jednorocznych i dwuletnich, roślin cebulowych, ale nie brak ich też wśród bylin, krzewów i drzew.
*Oprócz doboru odpowiednich gatunków, na długie kwitnienie roślin mają także wpływ inne czynniki takie jak choćby właściwy dobór stanowiska czy troskliwa pielęgnacja. Jeśli posadzimy nasze kwiaty na odpowiednim miejscu i zapewnimy im regularne podlewane oraz zbilansowane nawożone (na kwitnienie dobrze wpływa fosfor, natomiast nadmierne nawożenie azotem pobudza rozwój liści zamiast kwiatów), a także będziemy systematycznie usuwać z nich przekwitłe kwiatostany, rośliny z pewnością odwdzięczą się nam długim i obfitym kwitnieniem.
A następnie wykonaj polecenia:
1. Tam gdzie sa * ustaw wcięcie
2. Wstaw nagłówek "Rabaty kwiatowe" i stopkę "Ogród" . Sformatuj je w dowolnym dla Ciebie stylu.
19.05.2020
Temat: Więcej o wstawianiu obiektów do tekstu - tabela.
Aby wstawić do tekstu żądaną przez nas tabelę, należy wykonać nastepujące kroki:
- Kliknij polecenie Wstawianie
- Kliknij strzałkę pod słowem Tabela, w rozwinietym menu klknij Wstaw tabelę:
- Wpisz liczbę kolumn i liczbę wierszy, kliknij Ok
- Tabela została wstawiona.
Każdą tabelę możesz w wybrany przez Ciebie sposób formatować, tzn. zmieniać wygląd obramowania, szerokość kolumn, wysokość wierszy, układ tekstu i wiele innych.
Na pewno przydatnym i często uzywanym poleceniem jest scalanie komórek.
Załóżmy że chcemy aby nasza tabela wyglądała tak:
Należy:
- Zliczyć maksymalną liczbę wierszy i maksymalną liczbę kolumn i taka tabelę wstawić, w tym przypadku będą to 4 wiersze i 7 kolumn.
- Następnie zaznaczamy lewym przyciskiem myszy komórki które chcemy scalić.
- Klikamy prawym przyciskiem myszy na zaznaczeniu, z rozwiniętego menu wybieramy pozycję Scal komórki.
Zmiana kierunku tekstu:
- Klikamy prawym przyciskiem myszy na komórce w której chcemy zmienić kierunek tekstu
- Z menu wybieramy Kierunek tekstu
- W otwartym oknie, wybieramy interesujący nas kierunek tekstu, klikamy ok.
Praca dla chętnych:
Jeśli chcesz poprawić swoją ocenę z informatyki, do końca tygodnia (22.05.2020) przyślij następującą tabelę:
Pamiętaj aby wyglądała identycznie, łącznie z pogrubieniem, pochyleniem, obramowaniem, kierunkiem tekstu.
12.05.2020
Temat: Więcej o wstawianiu obrazów i innych obiektów do tekstu.
Wstawianie obrazów do tekstu:
Aby wstawić obraz z dysku komputera do tekstu, należy wykonać następujące polecenia:
- · W dokumencie tekstowym wybierz z menu Wstawianie, a następnie Obrazy
- · Znajdź zdjęcie które chcesz wstawić, zaznacz je i kliknij polecenie Wstaw
- Zdjęcie już jest w dokumencie.
- Aby ustawić obraz wg własnego uznania tzn. równo z tekstem, w środku tekstu, obok tekstu itp., rozwiń menu podręczne klikając prawy przycisk myszy na obrazie.
- Wybierz polecenie Zawijaj tekst, wybierz opcję która Ci najbardziej odpowiada.
Aby wstawić obraz z Internetu do tekstu, należy wykonać następujące polecenia:
- Znajdź interesujący Cie obraz w Internecie
- Kliknij na obiekcie prawym przyciskiem myszy, rozwinie sie menu podreczne
- Wybierz polecenie Kopiuj obraz
- Przejdź do dokumentu tekstowego,
- W miejscu w którym chcesz aby znalazło się zdjęcie, kliknij prawy przycisk myszy, rozwinie się menu podręczne, wybierz polecenie Wklej
- Jeśli chcesz aby Twój obraz był umieszczony w tekście w wyjatkowy sposób, postepuj tak jak w punkcie 4 i 5 wstawiania obrazu z dysku komputera.
05.05.2020
Temat: Opracowywanie tekstu - ćwiczenia.
Polecenia do wykonania (na ocenę):
- Wyszukaj w internecie informacje na temat przyrządów do mierzenia czasu, sporządź dokument zawierający opisy tych przyrządów uporządkowanych chronologicznie,
- Zachowaj poprawność wstawiania znaków interpunkcyjnych, akapitów,
- Zastosuj odstęp (interlinia) między wierszami: 1,5,
- Pogrub tytuł dokumentu,
- Pogrub i napisz kursywą nazwy czasomierzy, wstaw jeśli to możliwe zdjęcia,
- Cały dokument napisz w odpowiednim dla Ciebie rodzaju czcionki (Innym niż Times New Roman i Calibri),
- Rozmiar czcionki 14 pkt, tytuł 20pkt.
- Nazwy czasomierzy 16 pkt,
- Wyjustuj tekst,
- Ustaw marginesy na "wąskie" tzn. 1,27,
- Wstaw numerowanie stron,
- W nagłówku dokumentu wpisz tytuł dokumentu.
Prześlij do mnie dokument do dnia 12.05.2020 r. Praca zostanie oceniona na wagę 6, w związku z tym wszystkie prace przesłane po terminie bedą liczone jak poprawa niezaliczonego sprawdzianu.
Pamiętaj że na ocene nie ma wpływu ilość tekstu a wykonanie poleceń! Nie pzysłajcie wielkich dokumentów, z długimi opisami bo to i tak nie podwyższy waszej oceny.
28.04.2020
Temat: Opracowywanie tekstu.
UWAGA!!! JEŻELI KTOŚ Z WAS JESZCZE SIĘ NIE ZALOGOWAŁ NA WSIPNET.PL, A CHCIAŁBY SIĘ POZBYĆ JEDYNKI LUB POPRAWIĆ TĄ OCENĘ PROSZĘ TO ZROBIĆ , UDOSTĘPNIŁAM PRACĘ JESZCZE RAZ Z TERMINEM DO NIEDZIELI.
Dzisiaj praca z epodręcznikami
Podczas dzisiejszej lekcji, postaraj się wykonać ćwiczenie 1, ćwiczenie 3 (plik do podrania w tym ćwiczeniu znajduje się pod słowem Pobierz pod ćwiczeniem), ćwiczenie 4.
Aby to zrobić kliknij w link Formatowanie tekstu
21.04.2020
Temat: Tworzenie dokumentu tekstowego
Zaczynamy dział "Praca z dokumentem tekstowym" dlatego będziesz potrzebował(a) edytora tekstu najlepiej Microsoft Word lub jeśli go nie posiadasz (jest to program płatny) możesz pobrać i zainstalować na swoim komputerze darmowy pakiet programów office: OpenOffice, którzy możesz w bezpieczny sposób pobrać ze strony: https://www.openoffice.org/pl/.
Program do redagowania tekstów nazywa się Writer.
Edytor tekstu to program służący do redagowania dokumentów opartych na tekście, mogących jednak zawierać takie elementy jak tabele, dołączone obiekty innych programów, rysunki i pola. Nowoczesny edytor tekstu umożliwia swobodny wybór czcionki i jej atrybutów, ustawianie właściwości akapitów, tworzenie stylów i szablonów, podział tekstu na sekcje, łamanie tekstu w kolumny, dołączanie danych z zewnętrznej bazy danych, wymianę obiektów, sprawdzanie poprawności pisowni, stosowanie przypisów i zakładek, i wreszcie wydruk dokumentu w takiej postaci, w jakiej można obejrzeć go na ekranie.
Zapoznaj się (przypomnij sobie) wygląd okna edytora tekstu Word ( OpenOffice Writer ):
Zadanie na dzisiaj: Jeśli masz jakiś edytor tekstu, zapoznaj się z wyglądem okna i ikonami, jeśli nie masz edytora tekstu zainstaluj go po uprzednim pobraniu ze wskazanej przeze mnie strony, a następnie zapoznaj sie z jego funkcjami.
07.04.2020
Temat: Programowanie w języku Scratch
Na platformie Wsipnet.pl jest zadana praca dla Was, osoby które jeszcze się nie zalogowały do klasy proszę to jak najszybciej zrobić aby wykonać tą pracę która będzie oceniona. Prace które przez system będą ocenione na 1 zadam jeszcze raz.
31.03.2020
UWAGA!
utworzone zostało konto Waszej klasy z informatyki (matematyki i fizyki też, kod przy odpowiednich przedmitach). Proszę się tam zalogować w następujący sposób: Kliknij w link "Platforma edukacyjna", "Dołącz", następnie "wsipnet dla szkół podstawowych", wybierz "uczeń", wybierz "mam kod" i wpisz lub skopiuj kod
klasa 7A: EQTI-7A-INF, klasa 7B: EQTI-7B-INF . Wybierz "dalej", następnie podaj swoje dane, jest to bezpieczna platforma, podaj adres e-mail taki którego używasz i pamiętasz hasło!. Czekam aż się wszyscy zapiszecie do klasy.
Takie jest Wasze zadanie na dzisiaj, dołączyć do klasy z fizyki i informatyki i matematyki kl 7A.
19.03.2020
Jeśli macie dostęp do komputera proszę o pobranie i zainstalowanie programu z którego obecnie korzystamy, link do strony z której program ten można bezpiecznie pobrać znajduje się tutaj: Scratch 2.0
Jeśli już pobierzesz program spróbuj wykonać swoją pierwszą grę wg wskazówek podanych pod linkiem:
http://programowaniedziecinnieproste.pl/gra-dla-dzieci/
Jeśli Ci się już uda, zapisz efekty swojej pracy, zostanie oceniona
Klasy 8
12, 19.06.2020
Temat: Podsumowanie pracy. Gry edukacyjne
To już ostatnie lekcje z informatyki. W ramach zabawy wybierzcie sobie jakąś grę edukacyjną :) i zagrajcie w nią:
29.05.2020
Temat: Podróż dookoła świata - tworzenie strony w języku HTML, wstawianie tabel
Tabele nadają się fantastycznie do czytelnego, dwuwymiarowego przedstawiania danych. Cały obszar tabeli ograniczony jest – rzecz jasna – znacznikami <table></table>. Pojedynczy wiersz tabeli tworzymy tagami <tr></tr> , zaś wewnątrz wierszy definiować będziemy komórki tabeli <td></td>. Jako przykład, przyjrzyjmy się tabeli zawierającej 3 wiersze, a w każdym z nich po 3 komórki:
<table>
<tr>
<td>1</td> <td>2</td> <td>3</td>
</tr>
<tr>
<td>4</td> <td>5</td> <td>6</td>
</tr>
<tr>
<td>7</td> <td>8</td> <td>9</td>
</tr>
</table>
Rezultat w przeglądarce:
| 1 | 2 | 3 |
| 4 | 5 | 6 |
| 7 | 8 | 9 |
Spróbuj wstawić jakąś tabele z tekstem do swojego pliku.
Pozdrawiam
22.05.2020
Temat: Podróż dookoła świata - tworzenie strony w języku HTML
UWAGA!!!
ZNACIE JUŻ SWOJE PROPONOWANE OCENY. OSOBY KTÓRYM NIEWIELE BRAKUJE DO WYŻSZEJ OCENY MOGĄ JĄ POPRAWIĆ WYKONUJĄC POLECENIA ZAWARTE W PLIKU: HTML.pdf
Nie wszyscy przysyłają pracę, tylko te osoby u których średnia jest bliska górnej granicy, pamiętajcie że ocena z I semestru też się wlicza do średniej.
Proszę o rozsądne podejście do sprawy ponieważ to ostatnia mozliwość poprawienia swojej oceny.
Termin: 29.05.2020
Ustawienia wyglądu czcionki
Aby zmienić sposób wyglądu znaków wyświetlanych na ekranie możemy wykorzystac dwa rodzaje znaczników: style logiczne i fizyczne.
Znaczniki stylów logicznych określają rolę tekstu w dokumencie a nie sposób jego formatowania na ekranie. To, w jaki sposób tekst będzie wyświetlany na ekranie w przypadku stylów logicznych zależy od... przeglądarki. Podstawowe znaczniki logiczne to:
|
<EM> |
emphasis |
Znacznik ten mówi, że tekst ma być w pewien sposób wyróżniony na ekranie |
|
<STRONG> |
|
Znaki objęte tym znacznikiem powinny być jeszcze bardziej wyróżnione, niż w przypadku użycie <EM> |
|
<CODE> |
|
Tekst objęty tymi znacznikami to fragment kodu programu i jako taki powinien być wyświetlany czcionką o stałej szerokości. |
Ich wykorzystanie ilustruje poniższy przykład.
<P>Ten tekst zostanie <EM>wyróżniony</EM></P>
<P>A ten tekst jest <STRONG>wyróżniony silniej</STRONG></P>
<P><CODE>begin i end występują w Pascal’u</CODE></P>

Style fizyczne określają sposób, w jaki tekst zostanie sformatowany. Najczęściej stosowane znaczniki stylów fizycznych to:
|
<B> |
bold |
Pogrubienie |
|
<I> |
italic |
Pochylenie |
|
<BIG> |
|
Czcionka większa niż reszta tekstu |
|
<SMALL> |
|
Czcionka mniejsza niż reszta tekstu |
|
<SUB> |
subscript |
Indeks dolny |
|
<SUP> |
superscript |
Indeks górny |
a ich wykorzystanie pokazuje poniższy przykład.
<P><I>Pochylony</I>, zwykły i <B>pogrubiony</B></P>
<P><SMALL>Mały,</SMALL> zwykły i <BIG>powiększony</BIG></P>
<P><SUP>Górny,</SUP> zwykły <SUB>i dolny</SUB></P>

Jeżli chcemy aby tekst został przeniesiony do następnej linii, należy użyć znacznika <br>, nie ma on znacznika domykajacego.
Spróbuj sformatować tekst z swoim dokumencie utworzonym na poprzednich lekcjach, wg poznanych dzisiaj metod.
15.05.2020
Temat: Podróż dookoła świata - tworzenie strony w języku HTML
Wstawienie obrazka
W jaki sposób wstawić obrazek (grafikę, zdjęcie) na stronę WWW?
<img src="Tu podaj względną ścieżkę dostępu do obrazka" alt="Tu podaj tekst alternatywny">
Natomiast w miejsce "Tu podaj tekst alternatywny" wpisuje się krótką informację, która pojawi się w przypadku, kiedy obrazek nie zostanie wyświetlony (np. jeśli użytkownik wyłączy wyświetlanie grafiki w swojej przeglądarce internetowej).
UWAGA!
Znacznik <img> nie posiada w jezyku HTML znacznika zamykającego!
Możesz spróbować teraz wstawić do swojej strony dowolny obraz.
Atrybuty dla wstawiania obrazu:
Ustalenie rozmiaru:
<img src="ścieżka dostępu" alt="Tekst alternatywny" width="x" height="y">
lub
<img src="ścieżka dostępu" alt="Tekst alternatywny" width="x%" height="y%">
gdzie jako "x" oraz "y" należy wpisać odpowiednio: długość i wysokość obrazka w pikselach.
Natomiast jako "x%" oraz "y%" należy wpisać odpowiednio: długość i wysokość obrazka w procentach ekranu.
Wyśrodkowanie obrazu:
<div style="text-align: center"><img src="Tu podaj względną ścieżkę dostępu do obrazka" alt="Tu podaj tekst alternatywny"></div>
gdzie zamiast: "Tu podaj względną ścieżkę dostępu do obrazka" należy podać lokalizację na dysku, gdzie znajduje się żądany obrazek, a w miejsce "Tu podaj tekst alternatywny" wpisuje się krótką informację, która pojawi się w przypadku, kiedy obrazek nie zostanie wyświetlony
08.05.2020
Temat: Tworzenie strony internetowej z zastosowaniem HTML -ćwiczenia
Osoby z nr 11 i 16 z klasy 8a oraz 2, 4, 10, 11 z 8b, jesteście zagrożeni ocena niedostateczną z informatyki, dlatego proszę o wykonanie i odesłanie do mnie następujacego zadania:
Stwórz dokument HTML spełniajace następujące kryteria:
- Napisany w notatniku (lub innym odpowiadajacym mu edytorze, jest w kazdym komputerze)
- Zawierajacy szkielet dokumentu html (patrz poprzednia lekcja)
- Zapisany w rozszerzeniu .htm lub .html
- Nazwany strona1
MAcie czas do przyszłego piątku 15.05.2020. Potraktujcie to powaznie, to jest Wasza poprawa!
Pozostali:
W utworzonym przez Ciebie ostatnio dokumencie, wstawimy tzw. atrybuty zmieniające kolor tła, czcionki.
Za kolor tła odpowiedzialny jest znacznik:
<body bgcolor = "green"> taki zapis umieszczony w sekcji body zmieni kolor tła na zielony
Czcionka:
<boby text = "red"> taki zapis zmieni kolor tekstu na czerwony
spróbujmy wstawić teraz te zapisy. Ma to wyglądać mniej więcej tak:
<HTML>
<HEAD>
<TITLE>
strona1
</TITLE>
</HEAD>
<BODY>
<boby text = "red">
<body bgcolor = "green">
</BODY>
</HTML>
Znaczników modyfikujących stronę internetową jest bardzo dużo, oto kilka z nich i ich funkcjię, mozecie przetestować:
SŁOWNICZEK PODSTAWOWYCH ZNACZNIKÓW
SCHEMAT STRONY
<HTML> początek skryptu
<HEAD> początek nagłówka
<TITLE> tytuł strony
</TITLE> koniec tytułu
</HEAD> koniec nagłówka
<BODY> początek zawartości strony, treść strony( tekst, grafika, hiperłącza itp.)
</BODY> koniec zawartości
</HTML> koniec skryptu
Atrybuty <body>
bgcolor =[kolor] opcjonalny - kolor tła
background =[ścieżka, URL] opcjonalny - graficzne tło strony
link =[kolor] opcjonalny - kolor odnośników
alink =[kolor] opcjonalny - kolor naciśniętych odnośników
vlink =[kolor] opcjonalny - kolor odwiedzonych odnośników
text =[kolor] opcjonalny - kolor tekstu
dir =[tekst] opcjonalne - język i kierunek wyświetlania tekstu bądź elementu
Formatowanie tekstu:
<p> - nowy akapit
<br> przejście do nowej linii (brak znacznika zamykającego)
Nagłówki:
<h1> nagłówek największy
…..<h6> nagłówek najmniejszy
Atrybuty znacznika <p>
align =[left|center|right|justify] opcjonalny - wyrównanie w poziomie
dir =[tekst] opcjonalne - język i kierunek wyświetlania tekstu bądź elementu
title =[tekst] opcjonalny - tytuł elementu
Przykład: <p align = „center”> - ten ciąg wpisujemy przed danym tekstem
Lista wypunktowana (para znaczników <ul> </ul>)
<ul>
<li>pierwsza pozycja listy</li>
<li>druga pozycja listy</li>
<li>trzecia pozycja listy</li>
</ul>
Wartości atrybutu type dla listy wypunktowanej:
-
-
"disc" – znak domyślny – czarna kropka
-
"circle" – kółko (puste w środku)
-
"square" – kwadrat
-
Przykład:
<ul type = "circle" >
<li> pierwsza pozycja </li>
<li> druga pozycja </li>
</ul>
24.04.2020
Temat: Tworzenie strony internetowej z zastosowaniem HTML
Dzisiaj kontynuujemy ostatnią lekcję. Przypomnijmy:
- masz już katalog w którym będziesz umieszczał powoli tworząną stronę internetową i wszystkie elementy które do tego Ci bedą potrzebne.
- masz plik strona1.html
Otwórz ten plik teraz, jeśli go nie utworzyłeś to uruchom jakiś edytor tekstu np. Notatnik, zapisz go jako strona1.html w katalogu utworzonym przez ciebie o nazwie HTML.
Otwórz plik strona1.html klikając na nim prawym pzyciskiem myszy i wybierając "edytuj".
Wpisz do pliku następną strukturę (dokładnie tak samo):
<HTML>
<HEAD>
<TITLE>
strona1
</TITLE>
</HEAD>
<BODY>
</BODY>
</HTML>
to jest "szkielet" strony internetowej.
Teraz wpisz w sekcji BODY cokolwiek, sekcja BODY to pomiędzy znacznikami
<BODY>
Tu wpisujesz cokolwiek
</BODY>
Następnie zapisz zmiany klikając ikonę dyskietki na pasku narzędzi lub wybierając funkcję "zapisz".
Nie zamykaj tego pliku a zminimalizuj go do paska. Teraz z katalogu HTML wybierz jeszcze raz strona1.html dwukrotnie klikając na tym pliku. Powinien on zostać otwarty przez przeglądarkę a Ty właśnie stworzyłeś i wyświetliłeś swoją pierwszą stronę internetową. Pwinien Ci się wyświetlić tekst który umieściłeś w sekcji BODY, bo to właśnie tam będziemy umieszczać wszystko co będzie widoczne na stronie internetowej.
Na dzisiaj tyle. Do przyszłego tygodnia.
17.04.2020
Temat: Tworzenie strony internetowej z zastosowaniem HTML
Każdy, kto myśli o rozpoczęciu kariery jako programista front-end, musi dobrze go poznać, a nawet polubić. HTML to podstawowy język, służący do tworzenia stron www. Dziś korzysta się z niego również, by programować appki na smartfony i desktopowe aplikacje. Ucz się HTML!
HTML to skrót od nazwy Hypertext Markup Language - czyli hipertekstowy język znaczników. Język HTML powstał w 1993 roku. Obecnie w użytku jest HTML 5, czyli piąta wersja tego języka programowania.
HTML to język opisujący strukturę strony internetowej. Ponieważ określa tylko strukturę, a nie wygląd strony, to jest swoistym „szkieletem” strony. Co mamy na myśli? Otóż sam HTML nie wystarczy nam, by zbudować funkcjonalną i estetyczną stronę www.
Potrzebujemy użyć:
- HTML - określa, gdzie na stronie znajduje się menu, nagłówek, stopka, galeria itp.,
- CSS - określa ich szerokości, wysokości, kolory strony, fonty, marginesy, efekty graficzne, odpowiada za responsywność strony.
- JavaScript - odpowiada za funkcjonalności strony.
Polecenie, wykonaj je krok po kroku a dowiesz się jak działa HTML:
1. Utwórz w dowolnym miejscu na komputerze katalog o nazwie HTML
2. Otwórz w swoim komuterze Notatnik, jeśli go nie masz, możesz pobrać z bezpiecznej strony https://knapsu.eu/notepad2_pl/
3. Rozmieść tekst tak jak chciałbyś go widzieć w oknie przeglądarki internetowej, napisz cokolwiek, może to być dowolny tekst skopiowany z innego dokumentu, chodzi o to by zapełnić kilka linijek i rozmieścić akapity tak abyś zapamiętał to rozmieszczenie.
4. Zapisz Twoją notatkę dwukrotnie, z rozszerzeniem .txt oraz .html w folderze HTML, nadaj jej nazwę strona1, docelowo powinieneś mieć dwa pliki strona1.txt oraz strona1.html
5. Otwórz teraz obydwa pliki i je porównaj, zwróć też uwagę jaki program otwiera strona1.txt a jaki strona1.html
Otórz dokument z rozszerzeniem txt nadal otwierany jest przez edytor tekstu a dokument strona1.html otierany jest przez przeglądarkę a jego wygląd jest inny niż w notatniku, akapity nie są zachowane.
Temu właśnie służy język HTML, czyli język znaczników. O tym jak ich używać dowiemy się już na następnej lekcji. Pozdrawiam, a tym czasem zobacz jak będzie wyglądać nasza strona w języku HTML w przyszłości:
03.04.2020
Temat: Zastosowanie arkusza kalkulacyjnego
Na platformie http://wsipnet.pl została umieszczona dla Was praca do wykonania do 05.04.2020. Praca będzie na ocenę.
Nie wszyscy się zalogowali na tej platformie, niektórzy z Was zalogowali sie tylko do fizyki a do informatyki nie, proszę to zrobić korzystając podanego 31.03.2020 hasła w wiadomości poniżej. Praca jest na ocenę. Osoby które nie wykonają jej do niedzieli, otrzymają oceny niedostateczne.
31.03.2020
UWAGA!
utworzone zostało konto Waszej klasy z informatyki (fizyki też, kod przy odpowiednich przedmitach). Proszę się tam zalogować w następujący sposób: Kliknij w link "Platforma edukacyjna", "Dołącz", następnie "wsipnet dla szkół podstawowych", wybierz "uczeń", wybierz "mam kod" i wpisz lub skopiuj kod
klasa 8a: EQTI-8A-INF, klasa 8b: EQTI-8B-INF Wybierz "dalej", następnie podaj swoje dane, jest to bezpieczna platforma, podaj adres e-mail taki którego używasz i pamiętasz hasło!. Czekam aż się wszyscy zapiszecie do klasy.
Takie jest Wasze zadanie na dzisiaj, dołączyć do klasy z fizyki i informatyki.
20.03.2020
Jeśli macie dostęp do komputera, oraz zainstalowany arkusz kalkulacyjny, można pobrać również darmowe jego wersje np. tutaj:
Openoffice, możesz kontynuować ćwiczenia z pliku: powtorzenie2012(1).xls
Kontakt
-
Szkoła Podstawowa im. Jana Pawła II w Gowarczowie
ul. Szkolna 52
26 - 225 Gowarczów - 48 672 40 87